Надевать или одевать — как правильно говорить?
Этот вопрос является одним из самых популярных и каверзных, но в школьной программе русского языка ему редко уделяют достаточно внимания. Каждый человек хотя бы единожды путал эти два понятия «одеть» и «надеть». Иногда это случайная оговорка, а временами — не менее распространённое ошибочное мнение о том, что эти слова не просто похожи по звучанию, но являются синонимичными и взаимозаменяемыми. В таком случае, спешим сообщить — нет.
Несмотря на свою схожесть по значению, они «многозадачны» и, что главное, употребляются в разных случаях. Как же тогда научиться понимать, какое из них говорить или писать в том или ином предложении? Сейчас расскажем!
Кого-то или что-то?
По правилам русского языка оба слова хоть и имеют непосредственное отношение к одежде, друг от друга отличаются. И чтобы определиться с тем, какое будет правильным в конкретном случае, смотрим на словосочетание или на всё предложение сразу, задавая один из вышеуказанных вопросов:
- Одевают всегда кого-то.
 Поэтому нетрудно догадаться, что этот глагол направлен на действие, совершаемое с кем-либо одушевлённым или же, в некоторых случаях, неодушевлённым, но внешне имеющим черты человека или животного. В качестве последнего может выступать кукла, плюшевый мишка или манекен.
Поэтому нетрудно догадаться, что этот глагол направлен на действие, совершаемое с кем-либо одушевлённым или же, в некоторых случаях, неодушевлённым, но внешне имеющим черты человека или животного. В качестве последнего может выступать кукла, плюшевый мишка или манекен. - Надевают же, в отличие от первого, всегда что-то. Глагол никогда не употребляется в отношении живого существа, относясь исключительно к одежде или другим предметам гардероба (то, что можно на себя надеть).
Исходя из этих определений, пример правильного употребления слов в тексте должен выглядеть следующим образом:
«Ирина не стала просить маму одевать (кого?) её для выхода на прогулку. Вместо этого девочка проявила небывалую самостоятельность, достав пальто и застегнув непослушные пуговицы. Не забыла она надеть (что?) шапку и одеть (кого? что?) свою куклу Алёнку, чтобы та тоже не мёрзла».
Обращаем внимание на приставку
В то же время, есть и другое правило русского языка, запомнив которое больше не придётся задаваться вопросами перед выбором необходимого слова: обращаем внимание на приставку. Да, она несёт в себе вполне очевидный для знающего смысл!
Да, она несёт в себе вполне очевидный для знающего смысл!
- «О-» — приставка, указывающая на то, что происходит вокруг. И если разбирать понятие на элементарное, то глагол «одеться» дословно будет означать «обматывание одеждой», опять же, кого-то. Сюда же пойдут синонимичные по значению слова: облачить, окутать и т. п.
- «На-» — как и в случае с аналогичным предлогом, эта приставка сопутствует глаголам, направленным на что-то: надеть, натянуть, накрыть, намотать и другие считаются синонимами. Вряд ли подобное сравнение можно отнести к сочетанию с чем-то одушевлённым. Отсюда и исходит уже упомянутый вопрос «что-то» и отношение к предметам гардероба.
Семантика слов и простая «шпаргалка»
Но, согласитесь, далеко не все готовы запоминать или, тем более, заучивать умные правила русского языка, касающиеся значений употребления приставок в том или ином слове. Помимо этих, есть и более простые способы навсегда решить для себя извечный вопрос на тему «одеть или надеть?».
Ярким примером могут стать антонимические пары, которые есть практически у всех слов. Антонимы различны по значению, что играет большую роль в быстром определении верного глагола. Достаточно всего лишь запомнить две пары слов: одеть — раздеть и надеть — снять. И, скорее всего, путаница отпадёт сама собой:
- Словосочетание «одеть свитер» является неправильным по той причине, что после «раздеть свитер» невозможно. Поэтому корректным здесь будет считаться глагол «надеть». То же самое относится и к другой одежде.
Ещё один интересный и крайне простой способ определиться с тем, как никогда не допускать ошибок — запомнить знаменитую фразу «шпаргалку»:
Одевают Надежду, надевают одежду.
Вариативность употребления
Несмотря на, казалось бы, относительно устоявшиеся правила в русском языке, спор между филологами по поводу однозначности «одеть или раздеть?» не утихает ни на минуту. Одни считают своим долгом указать на исключительность понятий относительно друг друга, тогда как более свободомыслящие учёные сходятся на мнении о том, что в некоторых случаях эти глаголы всё-таки могут стать взаимозаменяемыми. Есть также и третий вариант, который в первую очередь направлен на зависимость выбора определённого слова действия от его мелодичности и созвучности в предложении.
Одни считают своим долгом указать на исключительность понятий относительно друг друга, тогда как более свободомыслящие учёные сходятся на мнении о том, что в некоторых случаях эти глаголы всё-таки могут стать взаимозаменяемыми. Есть также и третий вариант, который в первую очередь направлен на зависимость выбора определённого слова действия от его мелодичности и созвучности в предложении.
Так или иначе, некоторые спорные моменты допускают использование глагола «одеть» в сочетании с неодушевлённым, когда речь идёт об одежде, которая одевается не на кого-то, а конкретно на себя. Под таким послаблением уже возможно существование сочетания «одеть свитер» как правильного. Но тут хотелось бы всё же заметить, что если в устной речи это не столь заметно, то в письменной такая вольная интерпретация будет считаться ошибкой.
Видео
Видео поможет вам навсегда запомнить, в каких случаях следует говорить «одеть», а в каких — «надеть».
youtube.com/embed/3sIzCBoWeXM» allowfullscreen=»allowfullscreen»/>
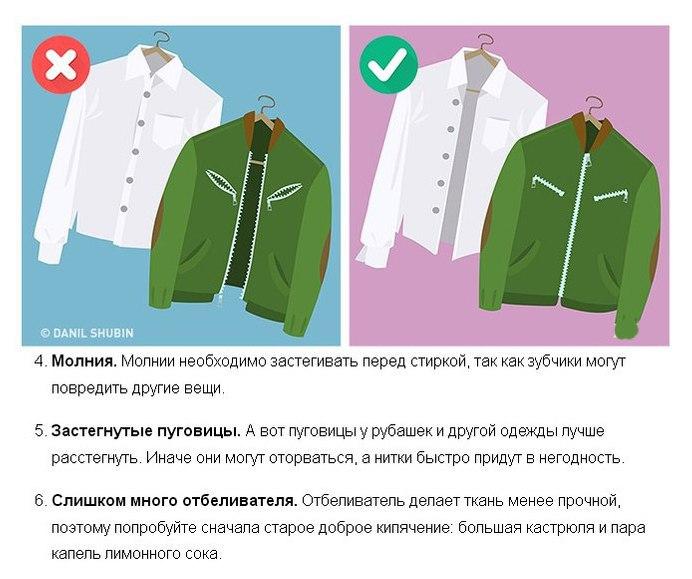
Как правильно застегивать пиджак с двумя пуговицами: основные правила
При покупке костюма стоит задуматься о такой, казалось бы, не важной детали, как количество пуговиц. Вариантов может быть несколько, все они различаются по стилю и подходят разным мужчинам. Кроме того, каждый из этих вариантов предполагает разные правила носки. Далее мы подробно поговорим об изделиях на двух пуговицах, о том, как застегивать пиджак с двумя пуговицами.
Общие правила
Существуют определенные правила застегивания пуговиц:
- Если на пиджаке две пуговицы, то застегивается только та, что находится выше.
- Не знаете, как правильно застегивать пиджак с двумя пуговицами? Абсолютно на всех моделях однобортных изделий нижняя пуговка всегда расстегнута. Правило не действует только в том случае, если она всего одна.
- Пиджак с одной пуговицей всегда застегивается.
- Если пуговиц три, то фиксируется только центральная.
 Нижняя должна быть расстегнута, а верхняя – в зависимости от ситуации. В неформальной обстановке застегивать ее не обязательно.
Нижняя должна быть расстегнута, а верхняя – в зависимости от ситуации. В неформальной обстановке застегивать ее не обязательно. - Двубортные изделия всегда застегиваются.
Пиджак с двумя пуговицами
Это самая универсальная и распространенная форма изделия. Пиджак скроен таким образом, что он подходит для любого типа фигуры. Но идеально он смотрится на обладателях короткого торса. А вы знаете, как застегивать пиджак с двумя пуговицами? Если нет, читайте дальше.
Некоторые модели двухпуговичных пиджаков, выпущенные в последние годы, имеют небольшое отличие – расположение элементов. Пуговички на них размещены немного выше, чем на более старых изделиях. За счет этого создается некий компромисс между двумя стилями – пиджаки с двумя и тремя пуговицами. При выборе изделия с двумя пуговицами необходимо уделить внимание их расположению и остановить выбор на самом подходящем варианте.
Впрочем, промахнуться с моделью двухпуговичного пиджака очень сложно, поскольку эта вещь универсальна. Носить его можно куда угодно – на работу, прогулку или официальное мероприятие.
Носить его можно куда угодно – на работу, прогулку или официальное мероприятие.
Двубортные пиджаки
Это изделия с двумя рядами пуговиц, расположенных вертикально. В каждом ряду обычно располагается по две пуговицы. Как же застегивать пиджак с двумя пуговицами на двубортных изделиях? Такие модели всегда застегиваются наглухо, чтобы вид не был неопрятным или неряшливым. Однако в современной моде допускаются некоторые послабления — можно не застегивать правую нижнюю пуговицу.
Нужно ли застегивать пуговицы на рукавах
На неофициальных мероприятиях рукава пиджака с двумя пуговицами можно расстегнуть. Это особенно актуально в том случае, если хочется продемонстрировать окружающим дорогостоящие запонки на рубашке. К тому же у пуговиц на рукавах пиджака, как правило, отсутствует какое-либо функциональное предназначение. Исключением являются дорогостоящие изделия.
На официальных мероприятиях
Как застегивать пиджак с двумя пуговицами на официальном приеме? При нахождении на официальных встречах пиджак с двумя пуговицами обязательно должен быть застегнут. К окончанию мероприятия, когда процесс принимает непринужденный характер, его можно расстегнуть. Также можно это сделать во время нахождения за столом, но перед тем как встать, пуговицу необходимо застегнуть. Точно такое же правило действует при нахождении в театре и прочих культурных заведениях. Тут уж ничего не поделаешь, этикет – вещь консервативная!
К окончанию мероприятия, когда процесс принимает непринужденный характер, его можно расстегнуть. Также можно это сделать во время нахождения за столом, но перед тем как встать, пуговицу необходимо застегнуть. Точно такое же правило действует при нахождении в театре и прочих культурных заведениях. Тут уж ничего не поделаешь, этикет – вещь консервативная!
Пуговички на карманах пиджака
О том, как застегивать мужской пиджак с двумя пуговицами, информации очень много, но каких-либо правил, контролирующих пуговицы на кармашках, не существует. Однако вид будет более эстетичным и аккуратным, если их застегнуть. В особенности это относится к нагрудному кармашку – за исключением случаев, когда в нем находится платочек.
Также вы должны знать о том, что незастегнутая петля всегда должна быть заправлена внутрь.
Еще немного о правилах
Большинство правил этикета действуют только при определенных обстоятельствах. Например, застегнутый пиджак на двух пуговицах считается проявлением уважения в следующих случаях:
- Выступление перед аудиторией.

- Приглашение дамы на танец.
- Знакомство с новыми людьми.
По правилам этикета эти действия необходимо производить в застегнутом пиджаке.
«Пуговичный» этикет в женской моде
С мужской модой все ясно, пришло время разобраться, как застегивать женский пиджак с двумя пуговицами. Существуют ли какие-либо правила на этот счет? Многие модельеры придерживаются мнения, что все зависит от конкретной модели. Профессионалы рекомендуют подбирать фасон изделия строго под определенный стиль.
Предприимчивым барышням, предпочитающим активный образ жизни, стоит останавливаться на классических моделях пиджаков с двумя пуговицами. К ним чаще всего идет дополнение из брюк, но можно сочетать изделие с зауженными брючками или укороченными джинсами. В таком сочетании пуговички лучше совсем не застегивать. Это нужно для того, чтобы еще больше выделить активность обладательницы, а также придать ей некую свободу. Под пиджак рекомендуется надеть белую сорочку или водолазку из трикотажного материала.
Если стоит вопрос о том, как застегивать пиджак с двумя пуговицами деловой женщине, то тут тоже сначала нужно определиться с фасоном изделия. Идеальным вариантом для бизнес-леди будет прямая укороченная форма в стиле милитари или приталенный пиджачок. Эти варианты, как правило, предполагают два ряда по две пуговицы, угловатые плечи и ворот-стойку. Носить такое изделие нужно полностью застегнутым. Нелишним будет добавить в образ широкий кожаный ремень. Это подчеркнет серьезность и строгость обладательницы.
Для стиля casual больше подойдет классический короткий пиджак с двумя пуговицами. На эти изделия распространяются те же правила, что и на мужские модели, то есть застегивать нужно только верхнюю пуговицу. Но этот фасон женского пиджака может иметь и одну пуговицу посередине или вовсе быть без нее. В этом случае вещь стоит носить нараспашку.
Почему не принято застегивать нижнюю пуговицу
О том, как застегивать пиджак с двумя пуговицами по этикету, вы уже знаете, но откуда пошло правило не фиксировать последнюю пуговку?
По мнению специалистов, началось все очень давно. На это было несколько причин:
На это было несколько причин:
- Дань традиции. Это негласное положение появилось еще во времена властвования британского короля Эдуарда VII. Он был довольно крупного телосложения и поэтому ему приходилось расстегивать последнюю пуговицу на пиджаках и жилетах. Но это всего лишь предположение, в которое верят только британские историки и модные эксперты.
- В начале XIX века появились однобортные мужские костюмы с тремя пуговицами и стали повсюду внедряться в повседневную жизнь. Но мужчинам приходилось расстегивать последнюю пуговицу, так как она размещалась намного ниже талии и мешала комфортной верховой езде.
- В современном мире это также делают для обеспечения комфорта и удобства в процессе ходьбы и сидения. Особенно актуально это для мужчин в теле.
- Незастегнутая нижняя пуговица позволяет в неформальной обстановке быстрее снять пиджак или заменить его на другую верхнюю одежду. Кстати, некоторых интересует вопрос о том, как застегивать пиджак с двумя пуговицами, когда в пальто.
 На этот случай не предусмотрено никаких правил, все зависит от того, как комфортно самому человеку.
На этот случай не предусмотрено никаких правил, все зависит от того, как комфортно самому человеку.
Как правильно застегивать разные виды пиджаков
Пиджак – неотъемлемая часть гардероба каждого мужчины. Их существует несколько видов и удивительно, но даже застёгивать каждый из них надо по-разному. О том, как делать это правильно, мы вам сегодня и расскажем.
ШАГ 1
НА ДЕЛОВОМ ПИДЖАКЕ ОСТАВЛЯЙТЕ РАССТЕГНУТОЙ НИЖНЮЮ ПУГОВИЦУ
Зачастую пиджак к деловому костюму бывает одноборотным и двоборотным. В первом пуговицы расположены в один ряд, во втором – в два. Число пуговиц зачастую колеблется от 3 до 4, однако наиболее популярным является все-таки вариант с тремя пуговицами. Вариация костюмов «а-ля» «руководитель»/»офисный работник» варьируется исключительно модой. Однако есть одно общее правило для всего однообразия таких пиджаков: нижняя пуговица обязательно должна оставаться расстёгнутой. Эту традицию продолжают соблюдать повсеместно, а особенно – на протокольных мероприятиях.
ШАГ 2
ПРИТАЛЕННЫЙ ПИДЖАК ЗАСТЕГИВАЙТЕ ПОЛНОСТЬЮ
Приталенный пиджак, обычным атрибутом которого считаются 4 пуговицы на планке, можно застегивать полностью. Носить его желательно с укороченными брюками и лакированными туфлями. Однако вариант с расстегнутой пуговицей все еще остается открытым.
ШАГ 3
НА ТРЕХПУГОВИЧНОМ ПИДЖАКЕ РАССТЕГИВАЙТЕ 2 ПУГОВИЦЫ
Если у вас пиджак с тремя пуговицами, вы можете расстегнуть не только нижнюю, но и верхнюю пуговицу. Однако здесь легко показаться неряшливым, поэтому заранее убедитесь в том, что пиджак на вас сидит идеально.
ШАГ 4
РАССТЕГИВАЙТЕ ПИДЖАК ТОЛЬКО КОГДА ЭТО УМЕСТНО
Помните: во время официальных мероприятий, когда вы приветствуете кого-то или входите в комнату, ваш пиджак должен быть застегнут. Расстегивать его можно разве что во время еды или находясь в непринужденной обстановке беседы с партнерами. Если же вы сидите в расстёгнутом пиджаке, сначала застегните его, а уже потом вставайте.
ШАГ 5
ПИДЖАК НА ОДНОЙ ПУГОВИЦЕ РАССТЕГИВАТЬ НЕЛЬЗЯ
Пиджак на одной пуговице – классический атрибут униформы людей, занятых в сфере услуг – должен быть застегнутым всегда. Двубортные пиджаки также нужно застегивать полностью.
Двубортные пиджаки также нужно застегивать полностью.
ШАГ 6
В ПОВСЕДНЕВНОЙ ЖИЗНИ ЗАСТЕГИВАЙТЕ ПИДЖАК
Если вы одеваете пиджак не на работу и деловые мероприятия – это не про вас, то застегивать его вы можете полностью. Самостоятельно вы можете определять также момент, когда его стоит расстегнуть, а когда наоборот. Однако если же если вы любите одноборотные пиджаки с двумя и больше пуговицами на планке, нижнюю пуговицу стоит все-таки оставлять расстегнутой.
ШАГ 7
ПРАВИЛЬНО ОБРАЩАЙТЕСЬ С ДРУГИМИ ПУГОВИЦАМИ НА ПИДЖАКЕ
Четких предписаний по поводу внешних карманов с пуговицей и ряда пуговиц на рукавах не существует. Это все зависит от кроя пиджака. Однако всегда застёгивать пуговицу следует на внешнем нагрудном кармане – так вы будете выглядеть аккуратнее. Исключение может составить разве что находящийся в кармане платок.
В неофициальной обстановке можно не застёгивать пуговицы на рукавах. В недорогих пиджаках зачастую планка на рукавах не шьется, а пуговицы на них можно считать разве что декоративным элементом. Еще одна причина расстегнуть пуговицы на руках – это демонстрация запонок на рубашке.
Еще одна причина расстегнуть пуговицы на руках – это демонстрация запонок на рубашке.
По своему усмотрению застёгивать или расстёгивать пуговицы вы можете на карманах пиджака. Однако следите за тем, чтобы вовнутрь была заправлена матерчатая петля, на которую застёгивается пуговица от карманов брюк и пиджака.
Теперь вы знаете виды пиджаков и все о пуговицах, на которые их следует застегивать. Помните: ничто так не заводит женщин, как мужчины в пиджаках.
15 ошибок в стиле, которые допускают большинство мужчин
Самые распространенные ошибки в стиле одежды, которые допускают большинство мужчин.
В отличие от носков с сандалиями, формальные и полуформальные ошибки в стиле могут быть менее очевидны, особенно если вы новичок. В этой статье представлен список 15 наиболее распространенных ошибок. Эти знания помогут вам лучше одеваться, выглядеть элегантнее и чувствовать себя на миллион долларов.
Думаете, вы не совершаете ошибок? Читайте дальше, чтобы разобраться в этой теме.
1. Белые спортивные носки
Такая ситуация похожа на кошмар, когда мы открываем ящик для носков и не находим ничего, кроме бесконечного запаса старых спортивных носков. Почему мы их ненавидим? Они выглядят дешево, легко становятся грязными, и, давайте посмотрим правде в глаза, — они нисколечко не сочетаются с костюмом.
И вот какой вывод можно сделать: Если вы не собираетесь заниматься спортом, не надевайте белые спортивные носки.
Наденьте черные или коричневые классические носки под брюки или, что еще лучше, выберите разноцветную красочную пару носков, которая покажет вашу индивидуальность.
2. Брюки слишком длинные
Мешковатые брюки со слишком длинной штаниной хороши для двух вещей: они делают вас визуально ниже и заставляют вас выглядеть неряшливо. Хотя такой вариант может быть приемлемым для некоторых, он уже немного устарел.
Так какой же длины должны быть брюки?
Мы предлагаем выбрать брюки такой длины, чтобы низ штанины лишь едва скользил по вершине обуви. В качестве альтернативы брюки можно поднять еще выше, особенно если вы хотите выставить на обозрение свои потрясающие носки.
3. Туфли с квадратным носком
Для нас остается загадкой, как эти квадратные монстры все еще попадают на полки магазинов. Они гарантированно заставят вас выглядеть как путешественника во времени из 1986 года.
Вместо страшного квадратного носка, выберите туфли с классическим закругленным или умеренно заостренным носком. Оба эти стиля имеют классическую, вневременную привлекательность. Когда мы говорим о туфлях, желательно покупать модели из кожи черного или коричневого цвета.
4. Слишком длинные рукава пиджака
Длина рукава пиджака является важной составляющей вашего образа. Очень редко можно найти пиджак, который будет идеально подходить вам без переделки у портного. Еще сложнее найти человека, который будет тратить время на то, чтобы подогнать пиджак под свою фигуру.
Рукава пиджака должны заканчиваться чуть выше запястья и оставлять на виду 1-2 сантиметра манжеты рубашки. Любой нормальный портной сможет справиться с такой задачей с закрытыми глазами, и это вовсе не так дорого, как вы могли подумать.
5. Слишком много пуговиц на рубашке не застегнуты
Вы сами должны решить, сколько пуговиц на рубашке нужно застегивать. Конечно, если вы будете застегивать рубашку на все пуговицы, не надевая галстук, это может выглядеть странно, но не стоит бросаться и в другую крайность.
Никогда не расстегивайте более двух пуговиц. В лучшем случае это выглядит непрофессионально, а в худшем — откровенно неряшливо.
6. Слишком мешковатая рубашка
Это распространенная ошибка новичков. Рубашка, которая слишком велика, заставит вас выглядеть более толстым, коренастым и старомодным. Проще говоря, это не очень хорошо.
Для того, чтобы правильно подобрать размер рубашки, убедитесь, что между шеей и воротником у вас вмещается не более двух пальцев, что плечевые швы находятся ровно на краю вашего плеча, и что избыточная ткань не вздымается вокруг вашей талии.
В наше время существует множество доступных вариантов рубашек, которые удовлетворяют потребности человека с любым типом телосложения, так что у вас больше нет оправданий для ношения плохо облегающей рубашки.
7. На пиджаке застегнуто слишком много пуговиц
Сколько пуговиц застегивать на пиджаке?
Ответ прост. Никогда не застегивайте нижнюю пуговицу на пиджаке с двумя или тремя пуговицами. Это позволит обеспечить вам повышенный комфорт и естественность движений.
Возможно, вам станет интересно, зачем вообще нужна нижняя пуговица, если ее нельзя застегивать, но некоторые тайны лучше оставить без ответа.
8. Расправленная рубашка
Да, мы не твоя мама, но, пожалуйста, заправь рубашку. Рубашки разработаны с учетом того, что их нельзя оставлять необузданными.
Нужно ли заправлять любую рубашку?
Это вовсе не обязательно. Если вам не нравится формальность вашего внешнего вида, выберите другой стиль рубашки, которая имеет меньшую длину. Но если вы носите брюки или костюм, вы всегда должны заправлять свою рубашку.
9. Видимая майка
Как и ваше нижнее белье, майка под вашей рубашкой никогда не должна быть видна. Если вам нравится оставлять верхние пуговицы рубашки расстегнутыми, носите майку с V-образным вырезом, чтобы она оставалась скрытой.
Раньше майка была обязательным предметом одежды, но в наше время ее лучше вовсе не носить, чем оставлять выглядывающей из-под рубашки.
10. Загнутые края воротника рубашки
Если вы редко носите рубашки, то можете и не знать, что в каждом воротнике есть специальные слоты для так называемых косточек для воротника. Обычные недорогие металлические пластинки вставляются прямо в ваш воротник и позволяют ему сохранять форму.
Мы также рекомендуем сдавать свои рубашки в химчистку, а не стирать в стиральной машине. Это значительно продлевает жизнь рубашки и позволяет ей оставаться свежей.
11. Галстук слишком длинный (или слишком короткий)
Это правило для определения длины галстука дает очень мало места для маневра: кончик вашего галстука должен лежать между верхней и нижней частью пряжки ремня (или в той области, где должен находиться ремень, если вы его не надеваете).
Не стесняйтесь потратить время на то, чтобы перевязать галстук, если нужная длина не была достигнута с первой попытки. После небольшой тренировки идеальная длина будет получаться у вас практически сразу.
Вот наши любимые галстучные узлы от самого маленького до самого большого: четыре в руке, полувиндзор и виндзор. Попробуйте каждый из них, чтобы понять, какой подходит вам лучше всего.
12. Галстук слишком широкий
Если вы не обновляли свой гардероб с 1992 года, то, скорее всего, ваш шкаф заполнен неприлично широкими галстуками. Если это так, пришло время долгожданного обновления.
Общепринятый диапазон ширины галстука составляет от 2,25 дюйма до 3,25 дюйма (5,7 – 8,2 см). Однако каждый человек должен подбирать для себя размер индивидуально. Примите во внимание тип вашего телосложения и ширину лацканов.
13. Неправильное использование зажима для галстука
Мы любим зажимы для галстуков. Это отличный пример сочетания красоты и функциональности. Они выглядят элегантно и позволяют удержать галстук на месте. Однако неправильное ношение зажима для галстука может принести больше вреда, чем пользы.
Во-первых, убедитесь, что зажим не выходит за пределы ширины галстука. 1,5-дюймовый зажим будет хорошо смотреться почти на любом галстуке. Узкие галстуки могут хорошо смотреться как с полудюймовыми зажимами, так и с более широкими — 1,5-2,5 дюйма.
Теперь, когда вы определились с шириной зажима, поместите его между третьей и четвертой кнопками на вашей рубашке. Если разместить его выше, он не сможет удержать ваш галстук при порывах ветра; если выше — это может быть неудобно при застегнутом пиджаке, к тому же галстук будет выгибаться вперед, когда вы будете наклоняться.
14. Ремень и подтяжки одновременно
Хотя подтяжки выходят из моды, они все еще используются многими людьми как аксессуар, привлекающий внимание. Хотя они и являются аксессуаром, все же имеют формальное предназначение. При ношении подтяжек и ремня одновременно ваш образ становится довольно нелепым, происходит дублирование функций. Избегайте этой ошибки и оставайтесь счастливым.
15. Слишком много аксессуаров
Мы любим смелые аксессуары и акценты, но важно не перегибать палку. Сколько аксессуаров можно носить в сочетании с классическим стилем? Мы рекомендуем пересчитать все ваши аксессуары — узорчатую рубашку, яркий галстук, запонки, браслеты, кольца, разноцветные носки и т.д. — и ограничить их количество 3-4 единицами. Чем более сдержанным будет ваш стиль, тем больше будут выделяться аксессуары.
Детали, детали, детали
Хотя тенденции меняются, многие советы по стилю в этой статье не зависят от времени, а остальные будут актуальны еще долгие годы. Все эти ошибки легко устраняются, стоит лишь уделить немного внимания деталям. После этого вы гарантированно почувствуете себя более комфортно и уверенно.
Как вы думаете, какие худшие ошибки может допустить мужчина в своем стиле? Напишите свое мнение в комментариях.
Как носить жилет от костюма • inTrends
Не секрет, что мужская мода становится всё более расслабленной. Корпоративные дресс-коды отходят на второй план, процветают креативные офисы, предпочитающие дресс-коды в повседневном стиле «бизнес-кэжуал», и сегодня у Вас мало поводов шить одежду.
Несмотря на это, в жизни есть моменты, когда стоит одеться, чтобы произвести впечатление. Во время важных презентаций, собеседований с работодателями или на официальных мероприятиях всегда актуальный костюм-тройка с галстуком может дать Вам существенное преимущество. Он выглядит гармонично, элегантно и эффектно во всех отношениях.
Кроме того, носить жилеты практично. Если их правильно подгонять, они могут преувеличивать достоинства всевозможных форм и размеров (и да, парни покрупнее тоже могут носить жилеты), а также скрывать мешковатые или смятые рубашки под собой, чтобы это хорошо смотрелось. Они даже помогают выглядеть «одетым», когда Вы снимаете пиджак, — идеально, чтобы снять напряжённость.
Жилеты легко носить, но есть несколько важных вещей, о которых не следует забывать. Помните, прежде всего, что ключ находится в названии (англ.: waistcoat – жилет, waist — талия) — жилет предназначен для того, чтобы подчёркивать Вашу талию, а не для того, чтобы бесформенно висеть на теле или быть настолько тесным, что трудно дышать.
Как же нужно и как не нужно носить жилет?
Научитесь выбирать подходящий жилет
Его не так просто выбрать, как кажется. Обращать внимание нужно на две важные детали. Первая очевидна — подходит ли он Вам по ширине? Жилеты разработаны так, чтобы их можно было застегнуть сзади, подчёркивая естественные линии талии — если он провисает или слишком просторный, впечатление теряется. Жилет должен облегать туловище, а не свисать с плеч.
Вторая важная деталь — длина жилета: он всегда должен покрывать поясной ремень для брюк. Если это не так, то либо брюки слишком низко сидят, либо жилет слишком короткий. Подробнее об этом — дальше.
Жилет для уплотнения
Двубортные жилеты могут показаться немного пугающими для носки, но если Вы хотите выглядеть солидно, то их ничто не заменит. В одной этой вещи кроется ключ к тому, чтобы уплотнить остальную одежду, сделать её сдержанной. Попробуйте надеть под низ простого тёмно-синего костюма двубортный жилет и для завершения образа добавьте тёмный текстурированный галстук и лёгкую белую рубашку. Это простой способ сделать так, чтобы костюм в целом лучше сидел, а не то, о чем думают многие мужчины.
Жилет, чтобы заявить о себе
И всё-таки, если Вы уверены в одежде, контрастный жилет — это простое решение, чтобы выделиться в толпе. Этот образ основан на классической британской торжественной одежде. Традиционно утренние костюмы, которые носят на свадьбах или скачках, завершаются контрастным жилетом, и это хорошо работает с темным костюмом. Не бойтесь попробовать контрастный жилет на элегантной летней свадьбе или на модном мероприятии, когда хочется выглядеть как можно лучше.
Жилет, чтобы просто одеться
Не нужно относиться к жилету только как к формальной вещи в своем гардеробе. Жилет, который можно носить отдельно с расслабленно открытыми рубашками на шее, брюками чинос или даже джинсами, может стать отличной альтернативой блейзеру или спортивной куртке по выходным. Выберите что-нибудь из плотной ткани, такой как клетчатый твид или традиционный твид в «ёлочку», и вы обнаружите, что это отличная легкая одежда для весны и полезный утеплитель на осень.
Экспериментируйте с разными тканями
Как отмечалось ранее, жилетки бывают разных форм и размеров, и это отличный способ разнообразить Ваш гардероб. Сочетание классического шерстяного обеденного костюма с шелковым жилетом из парчи – это, естественно, для носки с черным галстуком; и иметь пару клетчатых твидовых или фланелевых жилетов в гардеробе для элегантных повседневных дней тоже имеет смысл. От матового хлопка до бархата — жилеты есть для всего.
Как нельзя носить жилет
Не застёгивайте нижнюю пуговицу
Это самое главное, что следует всегда помнить. На деловом костюме, свадебном костюме или повседневном жилете никогда не застёгивайте нижнюю пуговицу. В таком виде жилет аккуратно садится на бедра и выглядит более естественно. Единственным исключением является черный галстук. По традиции, надевая чёрный галстук, нужно застегивать все пуговицы на жилете, потому что в этом сочетании он считается соответственно формальным. Во всех других случаях оставляйте жилет свободным.
Не позволяйте рубашке выглядывать из-под жилета
Нередко это бывает сложно. Жилет предназначен для того, чтобы прикрывать талию и бедра, но часто модные брендовые штаны имеют настолько низкий крой, что рубашка выглядывает из-под жилета. Старайтесь избегать этого любой ценой — это выглядит неуклюже и сводит на нет преимущества ношения сложного тройного костюма. Если брюки слишком низкие, наденьте их с подтяжками, чтобы немного подтянуть их, — в любом случае, подтяжки будут скрыты под жилетом.
Не стоит носить брюки с поясом всегда
Аналогично, опоясанные в костюмах брюки и жилетки не сочетаются. Это не памятка, понятная каждому бренду по пошиву одежды, но не обманывайте себя. Как уже упоминалось, жилет разработан так, чтобы прикрывать пояс брюк. Чтобы смотрелось красиво, жилет должен сидеть на одном уровне с брюками, не мешая ремню. Вместо этого, выбирайте брюки с боковыми регуляторами, и, если они будут оставаться на виду, то это еще одна причина, чтобы использовать подтяжки.
Исключите зажим для галстука
В костюме должно всё сочетаться, и одно из часто забываемых правил костюма-тройки — никогда не надевать одновременно зажим для галстука и жилет. Оба служат аналогично для контроля над галстуком, поэтому Вам не нужны они вместе с функциональной точки зрения. Кроме того, Вы всегда выберете из этого что-нибудь одно, если не хотите уж слишком красоваться.
Не сочетайте двубортный жилет с двубортным пиджаком
Это просто излишество. Если Вы хотите носить жилет под двубортным пиджаком, убедитесь, что он однобортный. Нет ничего плохого в том, чтобы носить два двубортных дизайна как таковых, но это выглядит старомодно, и в зависимости от того, как Вы их пересечёте, Вам будет очень тепло, когда пиджак и жилет будут завёрнуты несколькими широкими полами спереди. Но для современного образа носите однобортный жилет под двубортным пиджаком.
Где купить жилет
Chester Barrie
Костюмы-тройки Chester Barrie — фирмы по пошиву новой одежды на Savile Row в Лондоне – это легендарные вещи. Бренд разрабатывает комбинации элегантных свадебных костюмов из трех частей, которые изготавливаются из роскошных тканей из шерсти и мохера; недооценённые деловые костюмы с отдельными жилетами и даже контрастные парадные жилеты, чтобы подбирать различные сочетания.
Hackett, Лондон
Ещё один британский бренд с безупречной историей в деле пошива одежды – Hackett, предлагающий как классические жилеты для торжественных костюмов, так и современные повседневные варианты, которые хорошо сочетаются с брюками чинос или джинсами. Будь то выбеленный джинсовый жилет или элегантный двубортный элемент свадебного костюма, Hackett подойдёт Вам.
Polo Ralph Lauren
Ральф Лорен был большим мастером отдельного жилета с самого начала. Мистер Лорен реализовал свой замысел об опрятном американском стиле в рубашках с пуговицами и выбеленными джинсами, надетыми с классическими жилетами в клетку. Сегодня он по-прежнему проницателен, и его одежда идеально подходит для гардеробов со стилями как smart-casual (нарядный повседневный стиль), так и business-casual (расслабленный стиль для деловых людей).
Favourbrook
Принадлежащий британскому дизайнеру Оливеру Спенсеру, высококлассному производителю костюмов, Favourbrook является вторым брендом, который позволяет Спенсеру упражняться в этом деле. Favourbrook известен своими изящными жилетами, которые можно комбинировать с простой и текстурированной шерстью, летним льном и даже с роскошными узорами на шёлке. Попробуйте использовать Favourbrook для разных случаев — от контрастного делового жилета до того, что можно носить на скачки.
Reiss
Если Вам нужен жилет, но не такого размера, как костюм, Reiss предлагает широкий выбор жилетов (как официальных, так и повседневных), которые можно приобрести отдельно от пиджака и брюк. Если нужно увеличить или уменьшить размер, чтобы составить костюм-тройку, который Вам подойдёт, то можете быть уверены, что найдете здесь то, что ищете, – это актуально, к примеру, если у Вас широкий торс.
В каком случае нижнюю пуговицу верхней одежды стоит оставить расстегнутой — FURFUR
Вопрос, застегивать или нет нижнюю пуговицу пиджака, никак не назовешь праздным — у многих мужчин по этому поводу, несмотря ни на что, возникает сомнение. В этой статье мы беремся раз и навсегда утвердить универсальное правило, заодно касающееся жилетов, кардиганов и пальто.
Казалось бы, если пуговицы есть, то их стоит застегнуть. Однако не все так просто. Легенда гласит, что английский король Эдуард VII был, мягко говоря, полноват и по этой причине не мог застегивать нижнюю пуговицу жилета. Чтобы не провоцировать толков, так начали поступать придворные, а затем и аристократы. Это быстро распространилось по всему миру — ведь известно, что классический мужской стиль всегда требует легкой, но продуманной небрежности — и не застегнутая пуговица пришлась весьма кстати. Это же правило распространилось позже и на пиджаки.
Итак, правило простое: нижняя пуговица однобортного пиджака и костюмного жилета никогда не застегивается. Кстати, однобортные пиджаки бывают не только на одной и двух, но и на трех пуговицах. Правило нижней пуговицы на них также распространяется; а вот судьба верхней зависит от конструкции пиджака. На многих американских пиджаках плавно загибающиеся, а не отутюженные лацканы, в таком случае верхнюю пуговицу не застегивают: это так называемый 3-roll-2 фасон. Если же это обычные лацканы, то верхнюю пуговицу можно застегнуть, а можно и не застегивать.
Кстати, стоит помнить, что когда садишься, однобортный пиджак следует полностью расстегнуть и вновь застегнуть, когда встаешь. А вот двубортный расстегивают, только когда снимают.
С пуговицами двубортного пиджака можно поступать по вкусу: кто-то предпочитает застегнуться на все, а кто-то — оставить нижнюю расстегнутой. А герцог Кентский Георг не застегивал, наоборот, верхнюю пуговицу своего двубортного костюма — такой стиль сейчас так и называется кент.
Это правило в некотором роде перешло и на другие вещи с пуговицами, в частности на кардиганы. Хотя формально никто не запрещает застегнуть кардиган на все пуговицы, но лучше смотрится, если оставить нижнюю расстегнутой. А заодно можно расстегнуть и верхнюю.
А вот пальто, в отличие от пиджаков, шьются, чтобы защищать от холода, поэтому все-таки рассчитаны на то, чтобы застегиваться на все пуговицы. Так что правило нижней пуговицы к ним не относится. Впрочем, стоит руководствоваться здравым смыслом: если не задувает метель, а вам нужно залезть в карман брюк или просто хочется чуть больше свободы, то никто не запрещает расстегнуть нижнюю пуговицу. Как, впрочем, и верхнюю — не стоит быть формалистами.
Всплывающие кнопки — Кнопки — macOS — Руководство по человеческому интерфейсу
Всплывающие кнопки
Всплывающая кнопка (часто называемая всплывающим меню ) — это тип кнопки, при нажатии на которую отображается меню, содержащее список взаимоисключающих вариантов. Всплывающая кнопка включает в себя индикатор с двойной стрелкой, указывающий направление, в котором будет отображаться меню. Меню появляется над кнопкой. Как и другие типы меню, всплывающее меню кнопки может содержать разделители и символы, например галочки.После открытия меню оно остается открытым до тех пор, пока пользователь не выберет пункт меню, не щелкнет мышью за пределами меню, не переключится в другое приложение или не закроет приложение; или пока система не отобразит предупреждение.
Как правило, используйте метку для появления всплывающей кнопки. Создавайте метки с заглавными буквами в стиле предложений, заканчивающимися двоеточием.
Используйте всплывающую кнопку, чтобы представить список вещей или состояний, а не команд. Используйте заглавные буквы в названии каждого пункта меню во всплывающем меню кнопки. Если вам нужно предоставить список команд, используйте вместо этого раскрывающуюся кнопку. См. «Кнопки раскрытия вниз».
Показать разумный выбор по умолчанию. При закрытии всплывающая кнопка отображает выбранный элемент. Если пользователь еще не выбрал элемент, лучше всего выбрать элемент по умолчанию, который, скорее всего, выберет пользователь.
Ограничить меню всплывающей кнопки одним уровнем. Подменю слишком глубоко скрывают варианты выбора, и в них сложно ориентироваться.
Используйте всплывающую кнопку, чтобы представить статический список взаимоисключающих опций. Если вам нужно предложить список команд или позволить людям выбирать несколько состояний, используйте вместо этого раскрывающуюся кнопку.
Рассмотрите возможность использования всплывающей кнопки в качестве альтернативы другим типам элементов управления выбором. Например, если у вас есть диалоговое окно, которое содержит набор из шести или более переключателей, вы можете подумать о замене их одной всплывающей кнопкой для экономии места.
Если пространство не ограничено, рассмотрите возможность использования представления таблицы с одним столбцом вместо всплывающей кнопки, чтобы представить более 12 вариантов. В длинных списках, как правило, легче ориентироваться с помощью табличного представления, которое поддерживает прокрутку и не может быть случайно отклонено.
Используйте флажки или раскрывающуюся кнопку вместо всплывающей кнопки, чтобы разрешить множественный выбор. Например, список стилей текста, который позволяет пользователю выбирать полужирный и курсивный шрифт, не должен отображаться с помощью всплывающей кнопки.
Примените соответствующий стиль при использовании всплывающей кнопки на панели инструментов. Используйте текстурированный, округлый стиль. Соответствующие инструкции см. В разделе Панели инструментов. Для руководства для разработчиков см. NSTexturedRoundedBezelStyle.
Если возможно, включите параметры настройки в нижней части меню всплывающих кнопок. Например, в диалоговом окне «Печать» меню всплывающей кнопки «Принтер» включает параметры для добавления принтера и настройки параметров принтера. Если для вашей всплывающей кнопки требуются аналогичные параметры настройки, поместите их в нижней части меню под разделительной линией.Если пользователь добавляет новый элемент в меню всплывающей кнопки, новый элемент должен стать выбранным.
Попробуйте сделать несколько сложенных всплывающих кнопок одинаковой ширины в пределах вида. Даже если видимое содержимое каждой всплывающей кнопки меняется, ширина самих элементов управления в идеале должна быть одинаковой.
Соответствующие инструкции см. В разделе «Анатомия меню». Руководство разработчика см. В разделе NSPopUpButton.
Как пометить отдельную ссылку или кнопку?
На многих сайтах и в приложениях вам часто приходится размечать и стилизовать кнопку, которая не является частью списка ссылок и которая в основном стоит отдельно от окружающего контента.
Такие кнопки часто являются рекламными ссылками типа «нажмите здесь, чтобы купить» или «нажмите, чтобы загрузить» (конечно, не в этих точных словах).
Как следует разметить отдельную ссылку или кнопку? Как и во многих других случаях в веб-разработке, на самом деле нет правильного или неправильного способа сделать это, но вот краткое изложение некоторых из различных методов.
Ярлык одинокого якоря
Наверное, самый простой способ сделать это:
Давай сделаем это
Просто тег привязки, вокруг ничего нет.Ни обертки, ни другого HTML-элемента, только ссылка. Не самое элегантное решение, но оно выполнит свою работу.
Ссылка внутри абзаца
Некоторые люди могут чувствовать себя странно с элементом случайной ссылки, поэтому вы можете сделать это:
Давайте сделаем это
Но это не совсем так. Я не думаю, что это обязательно неправильно или может вызвать какие-либо проблемы с доступностью или что-то в этом роде, просто кажется, что в этом нет необходимости, и если вы собираетесь это делать, то с таким же успехом вы можете иметь случайную ссылку, в которой ничего не переносится.
Один элемент неупорядоченного списка
По какой-то причине я обычно кодирую одну ссылку так:
Я узнал, что навигационные ссылки следует оформлять как неупорядоченный список, поэтому применил тот же метод к одной ссылке. В конце концов, что такое отдельная ссылка, как не список ссылок, который содержит только одну?
С точки зрения разметки этот метод может оказаться излишним. Но одна из причин, по которой мне это нравится, заключается в том, что если вы удалите стили со страницы и просмотрите простой HTML-код в браузере, вы увидите смещение ссылки от содержимого в виде элемента списка, что кажется более приятным.
A
Это, наверное, один из самых популярных способов сделать это:
Давай сделаем это
Это кажется более семантическим, и, конечно, становится ясно, что это такое, когда вы видите это в своем коде. Конечно, если ваша автономная ссылка является текстовой, это не сработает, если вы не стилизуете ее так, чтобы она выглядела как текст, что кажется бессмысленным.
Кроме того, у этого есть недостаток, заключающийся в том, что на самом деле он ничего не делает, пока вы не добавите JavaScript или не используете его как часть формы, которую можно отправить.Поэтому я думаю, что элемент подойдет, если он является частью функциональности, доступной только при наличии JavaScript. И в этом случае вам даже могут посоветовать динамически вставлять элемент с помощью JavaScript, чтобы пользователи, не использующие JS, даже не видели его.
Это, наверное, не имеет значения
Во многих случаях, включая этот, выбор разметки не имеет большого значения. Если бы я знал достаточно о WAI-ARIA, возможно, я мог бы порекомендовать какое-нибудь решение, включающее это.
В этом случае, какой бы метод вы ни выбрали, зависит от того, что вам легче всего читать и поддерживать при сканировании собственного кода. Мне нравится один неупорядоченный элемент списка, потому что, когда я вижу его в разметке, мне становится ясно, что это такое. И у него есть то преимущество, что он выглядит отдельно от окружающего контента, даже когда стили отключены (хотя я не знаю, насколько это действительно «преимущество» — просто так кажется более комфортным).
Все эти решения подходят для стилизации.И даже если вы используете голый тег привязки, вы всегда можете использовать технику псевдоэлементов, которая имитирует несколько элементов.
Как это сделать?
Было бы интересно провести опрос, чтобы узнать, какой метод разметки является наиболее распространенным для стилизации отдельной кнопки или ссылки. Сообщите мне в комментариях, если вы используете метод, отличный от описанного здесь.
Фотография предоставлена: Красная кнопка на белом от Bigstock
кнопок Bootstrap — примеры и руководство.Базовое и расширенное использование
Скачать
Все компоненты и функции являются частью пакета MDBootstrap.
MDBootstrap (Материальный дизайн для Bootstrap) — это лицензионная среда MIT — бесплатно для личного и коммерческого использования.
используйте .
Он сочетает в себе эстетику материального дизайна и функциональность
новейшего Bootstrap.
Нажмите кнопку ниже, чтобы перейти на страницу «Приступая к работе», где вы можете загрузить последнюю версию MDBootstrap.
пакет .
MDBootstrap Скачать
MDBootstrap О
Компиляция и настройка
Чтобы еще больше снизить вес пакета MDBootstrap, вы можете скомпилировать свой собственный пакет, содержащий только
эти компоненты и
функции, которые вам нужны.
Если вам нужна дополнительная помощь в компиляции пользовательского пакета, воспользуйтесь нашим руководством по компиляции и настройке.
Руководство по компиляции и настройке
Карта зависимостей файлов SCSS в MDBootstrap:
Легенда:
'->' означает 'требуется'
Все бесплатные и профессиональные файлы требуют файлов из каталога 'core'
'none' означает 'этот компонент не требует ничего, кроме файлов ядра'
Файл, завернутый в ``, означает, что этот файл делает базовый компонент красивее, но это не обязательно для правильной работы.
Все компоненты PRO требуют 'pro / _variables.scss 'файл
scss /
|
| - ядро /
| |
| | - бутстрап /
| | | - _functions.scss
| | | - _variables.scss
| |
| | - _colors.scss
| | - _global.scss
| | - _helpers.scss
| | - _masks.scss
| | - _mixins.scss
| | - _typography.scss
| | - _variables.scss
| | - _waves.scss
|
| - бесплатно /
| | - _animations-basic.scss -> нет
| | - _animations-extended.scss -> _animations-basic.scss
| | - _buttons.scss -> нет
| | - _cards.scss -> нет
| | - _dropdowns.scss -> нет
| | - _input-group.scss -> _forms.scss, _buttons.scss, _dropdowns.scss
| | - _navbars.scss -> нет
| | - _pagination.scss -> нет
| | - _badges.scss -> нет
| | - _modals.scss -> _buttons.scss, _forms.scss (PRO -> _tabs.scss)
| | - _carousels.scss ->
| | - _forms.scss -> нет
| | - _msc.scss -> нет
| | - _footers.scss нет (PRO :)
| | - _list-group.scss -> нет
| | - _tables.scss -> нет (PRO: _material-select.scss, pro / _forms.scss, _checkbox.scss, pro / _buttons.scss, pro / _cards.scss, _pagination.scss, pro / _msc.scss )
| | - _depreciated.scss
|
| - pro /
| |
| | - сборщик /
| | | - _default.scss -> нет
| | | - _default-time.scss -> _default.scss, free / _forms.scss, free / _buttons.scss, pro / _buttons.scss, free / _cards.scss
| | | - _default-date.scss -> _default.scss, бесплатно / _forms.scss
| |
| | - разделы /
| | | - _templates.scss -> _sidenav.scss
| | | - _social.scss -> бесплатно / _cards.scss, бесплатно / _forms.scss, бесплатно / _buttons.scss, pro / _buttons.scss,
| | | - _team.scss -> бесплатно / _buttons.scss, pro / _buttons.scss, бесплатно / _cards.scss, pro / _cards.scss
| | | - _testimonials.scss -> бесплатно / _carousels.scss, pro / _carousels.scss, бесплатно / _buttons.scss, pro / _buttons.scss
| | | - _magazine.scss -> _badges.scss
| | | - _pricing.scss -> бесплатно / _buttons.scss, pro / _buttons.scss
| | | - _contacts.scss -> бесплатно / _forms.scss, pro / _forms.scss, бесплатно / _buttons.scss, pro / _buttons.scss
| |
| | - _variables.scss
| | - _buttons.scss -> бесплатно / _buttons.scss, pro / _msc.scss, _checkbox.scss, _radio.scss
| | - _social-buttons.scss -> бесплатно / _buttons.scss, pro / _buttons.scss
| | - _tabs.scss -> _cards.scss
| | - _cards.scss -> бесплатно / _cards.scss
| | - _dropdowns.scss -> бесплатно / _dropdowns.scss, бесплатно / _buttons.scss
| | - _navbars.scss -> бесплатно / _navbars.scss (PRO :)
| | - _scrollspy.scss -> нет
| | - _lightbox.scss -> нет
| | - _chips.scss -> нет
| | - _msc.scss -> нет
| | - _forms.scss -> нет
| | - _radio.scss -> нет
| | - _checkbox.scss -> нет
| | - _material-select.scss -> нет
| | - _switch.scss -> нет
| | - 5 бесплатных инструментов для переназначения и настройки действий кнопок мыши • Raymond.CC
Любой пользователь компьютера будет знать, что действия по умолчанию для стандартных кнопок мыши: щелчок левой кнопкой мыши для выбора, щелчок правой кнопкой мыши для отображения контекстного меню и колесико используется для прокрутки. У большинства мышей также есть третья кнопка на колесе прокрутки, которая на самом деле не имеет функции по умолчанию и может выполнять разные действия в зависимости от программного обеспечения, которое вы используете. Например, средняя кнопка мыши в Google Chrome может закрывать вкладки, открывать ссылки в новых вкладках и автоматически прокручивать.
Более дорогие или премиальные мыши могут иметь от десяти и более кнопок.Используя программное обеспечение, разработанное для мыши, вы сможете настроить кнопки для выполнения ряда различных задач. Компания, которая производит это программное обеспечение, обычно поддерживает только мыши, которые она производит, поэтому вы не можете использовать программное обеспечение Logitech с мышью Razer или Corsair и т. Д.
Хотя большинство компаний поддерживают свои мыши с помощью программного обеспечения, некоторые мыши более удобны. общий или от производителя, который не создал собственного программного обеспечения. В этом случае вам понадобится другой способ изменить и настроить действия кнопок мыши, поскольку в Windows нет встроенных опций для этого.Здесь мы покажем 5 способов, как можно назначать различные предопределенные действия кнопкам мыши.
1. Mouse Manager
Если у вас четырехкнопочная или пятикнопочная мышь, может пригодиться Mouse Manager. Это бесплатная и простая программа, которая позволяет вам устанавливать любые клавиши или комбинации для четвертой и пятой кнопок. В диспетчере мыши нет множества расширенных команд или действий, которые вы можете выбрать, и он прост в использовании. Четвертая и пятая кнопки мыши классифицируются как дополнительные кнопки в дополнение к левой, правой и средней кнопкам (колесо прокрутки).
Нажмите «Добавить», чтобы создать новый профиль и ввести свои ключи, текст или комбинацию в поле, поддерживаются сочетания клавиш, такие как Ctrl + V. Диспетчер мыши поддерживает несколько профилей, поэтому вы можете использовать различные комбинации, когда захотите, просто нажмите «Добавить», чтобы создать другой профиль. Доступ к профилям и их выбор можно получить из меню значка на панели задач Mouse Manager.
Скачать Mouse Manager
2. X-Mouse Button Control
X-Mouse Button Control, вероятно, самый известный инструмент настройки кнопок мыши в Интернете.Он бесплатный, имеет портативную версию и не имеет ограничений по функциональности. Вы можете добавить определенные приложения, которые будут отслеживаться с помощью X-Mouse Button Control, а также открытые процессы и открытые окна. Поддерживаются три основные кнопки мыши, а также возможные кнопки четыре и пять, колесо прокрутки и колесо поворота влево / вправо.
Действия для каждой кнопки выбираются из раскрывающегося списка, и есть около 100 различных действий на выбор. Они варьируются от простой замены или отключения действий кнопок мыши, имитации нажатия клавиш, действий при нажатии / удержании кнопок, манипулирования окном, команд проводника, настроек Windows, команд мультимедиа и веб-браузера, залипания кнопок и замедления курсора.
X-Mouse Button Control поддерживает до 10 слоев, которые в основном представляют собой разные подпрофили, которые можно использовать с каждым основным профилем. Параметры позволяют настраивать различные параметры, такие как прокрутка фоновых окон, изменение скорости мыши, горячие клавиши для переключения между слоями и т. Д. Управление кнопками X-Mouse может показаться довольно сложным и пугающим для неопытных пользователей, но вам нужно всего лишь нажать несколько кнопок для базового использования.
Загрузить X-Mouse Button Control
3. HydraMouse
HydraMouse — это мощное программное обеспечение для назначения действий кнопкам мыши. Хотя HydraMouse является условно-бесплатным ПО, бесплатная версия практически полностью функциональна. Единственное серьезное ограничение — вы не можете добавлять новые записи в список приложений после истечения 30-дневного пробного периода. Хотя вы все еще можете приобрести HydraMouse, похоже, что разработка программы давно прекращена, последняя версия выпущена в 2011 году.
Некоторые из 100+ предопределенных действий, включенных в программу, — это возможность открывать файлы / папки / программы, доступ к специальным папкам, таким как Мои изображения, нажатие комбинаций клавиш быстрого доступа, таких как копирование / вставка / вырезание / сохранение, имитация щелчка мыши, мультимедийные клавиши для воспроизведения / паузы / остановки / управления громкостью и другие различные действия для открытия / закрытия лотка для компакт-дисков, сворачивания / развернуть окно и т. д.Список действий впечатляет.
Чтобы выполнить простое переназначение с одной кнопки мыши на другую, все, что вам нужно сделать, это выбрать приложение из списка, щелкнуть поле триггера ввода и нажать нужную кнопку, щелкнуть поле действия и нажать кнопку для переназначения, затем нажмите Установить триггер / действие. HydraMouse также поставляется с мощным редактором макросов для создания сложных последовательностей действий, которые можно выполнить одним нажатием кнопки.
Загрузить HydraMouse
4. ClickyMouse
ClickyMouse выпущен в 2015 году и с тех пор был заменен другим программным обеспечением под названием Macro Toolworks. Существует также бесплатная версия Macro Toolworks, но мы обнаружили, что ClickyMouse проще в использовании и немного более надежен при назначении кнопок мыши. Хотя это можно сделать, эту программу сложнее настроить, чем другие здесь, если вы просто хотите сделать что-то простое, например, отключить или переназначить кнопки мыши.
Помимо простого запуска действий при обычном нажатии кнопки мыши, вы также можете запускать другие события мыши, такие как двойной щелчок, удерживание кнопки мыши, встряхивание мыши по горизонтали или вертикали, прокрутка колеса мыши вперед или назад, и перемещая курсор к краю или углам экрана.ClickyMouse поддерживает стандартные пять кнопок мыши: левую, среднюю, правую, X1 и X2.
Чтобы назначить одну кнопку мыши, сначала необходимо создать простой макрос. Нажмите «Добавить макрос», перейдите на вкладку «Триггеры макросов», выберите событие, например «Щелчок кнопкой мыши», и выберите из раскрывающегося списка, какая кнопка запускает событие. Затем перейдите на вкладку Macro Text, нажмите Add CMD и добавьте команды Button Down и Button Up. ClickyMouse может выполнять некоторые довольно сложные и продвинутые команды и функции с помощью мыши, если вы потратите некоторое время на изучение того, как она работает.
Загрузить ClickyMouse
5. Переназначение кнопок мыши с помощью AutoHotKey
Если ваши потребности довольно просты и вы хотите только переназначить одну кнопку мыши на другую, отключите кнопку мыши или отключите / переверните колесо прокрутки, AutoHotKey легко справится с этой задачей. AutoHotKey — это не служебная программа для конечного пользователя, а язык сценариев, и взаимодействие с мышью и клавиатурой — одна из его особенностей.
Во-первых, скачайте AutoHotKey и установите его.Щелкните правой кнопкой мыши на рабочем столе и выберите «Создать»> «Сценарий AutoHotKey». Дайте скрипту имя, но убедитесь, что его расширение остается «.ahk». Щелкните новый файл правой кнопкой мыши и выберите «Редактировать сценарий», чтобы открыть сценарий в Блокноте.
В AutoHotKey действиям присвоены имена LButton, RButton, MButton, XButton1 и XButton2. Кнопки X классифицируются как четвертая и пятая кнопки мыши, если они есть у вашей мыши. Колесо мыши поддерживается с помощью WheelUp, WheelDown, WheelLeft и WheelRight (хотя работа левого и правого колеса не гарантируется).
Синтаксис для использования в сценарии очень прост. В новой строке введите действие кнопки мыши / прокрутки, которое вы хотите изменить, добавьте два двоеточия и затем введите новое действие, которое вы хотите присвоить кнопке. Используйте Return после двоеточия, чтобы отключить кнопку. Вот несколько примеров:
MButton :: RButton — Заставляет среднюю кнопку мыши выполнять действия правой кнопки мыши.
RButton :: LButton — Заставляет правую кнопку выполнять щелчки левой кнопкой.
WheelUp :: WheelDown — Прокрутка вверх будет прокручиваться вниз.
WheelDown :: WheelUp — Делает противоположное. Используйте это и выше вместе, чтобы уважать колесо прокрутки.
XButton1 :: RButton — Четвертая кнопка мыши выполняет щелчок правой кнопкой мыши.
XButton2 :: Return — Отключает пятую кнопку.
RButton :: Return — Отключает правую кнопку мыши.
Сохраните файл, когда закончите, а затем дважды щелкните по нему, чтобы запустить сценарий. Запущенный скрипт находится на панели задач с зеленым значком, вы можете щелкнуть по нему правой кнопкой мыши и приостановить скрипт (остановить пользовательские действия мыши), перезагрузить скрипт после изменения, отредактировать скрипт или выйти.Если вы отключите правую кнопку мыши в своем скрипте, все контекстные меню по-прежнему будут доступны, удерживая Shift при щелчке правой кнопкой мыши.
AutoHotKey можно использовать более продвинутыми способами, такими как сопоставление клавиш клавиатуры или сочетаний клавиш с кнопками мыши, запуск программ / макросов одним щелчком мыши и даже назначение пользовательских действий кнопок мыши для определенных программ. Прочтите руководство AutoHotKey для получения дополнительной информации.
Учебник от мужской до женской пуговицы (или учебник по застегиванию баски)
Еще в начале этого блога я поставил перед собой задачу переделывать что-то каждый день в течение 30 дней, и благодаря этому я узнал более творческие способы переделки, расширил свои знания в области переделок, шитья и ведения блога.Что ж, для меня этого было вполне достаточно, чтобы в течение 30 дней быть новичком в ведении блога. О чем я сожалею, что не делаю учебники всего, что я создал! Итак, один за другим я публиковал учебные пособия по вещам, которые создал по чьему-то запросу. Эта рубашка в клетку — одна из многих!
Я нашла эту красавицу в клетку в отделе полиции, скопившаяся у моей свекрови, я почти уверена, что это был мой свекор … если бы он только знал, как она выглядит сейчас.
Проверьте, нет ли изображения до после разрыва страницы.
Припасов:
крупногабаритная пуговица вверху
швейная машина
резьба
ножницы
контакты
Инструкции:
1. Отрежьте большую пуговицу на дюйм или два ниже вашей естественной талии. Берем верхнюю половину и отрезаем рукава. Затем примерьте его наизнанку, отметьте, где его нужно вывести по бокам, и прошейте новые боковые швы, чтобы он был красивым и подходящим. Отрежьте отверстие для руки так, чтобы оно было на полдюйма от места плечевого шва.Проделайте то же самое с рукавами, убедитесь, что отверстия рукава и верхней половины рубашки одинаковой длины. Возможно, вам придется снять карман, если он есть.
2. Возьмите нижнюю половину и соберите обрезанный конец по размеру талии.
3. Снова прикрепите втулки, вывернув верхнюю половину наизнанку, а втулку лицевой стороной наружу (правые стороны вместе) и булавками отверстия.
4. Вот так он будет выглядеть прикрепленным.
5. Соедините собранную нижнюю половину и верхнюю лицевую сторону вместе.Убедитесь, что части средней кнопки идеально совпадают.
6. Обработайте необработанный край, чтобы предотвратить истирание. Вместо этого вы можете использовать зигзагообразную строчку или то, что вы предпочитаете на швейной машине.
7. Прострочите обработанный внутренний край сверху чуть выше присборенного шва, чтобы он выглядел красиво и законченно. Одна вещь, которую я бы добавил, — это пуговица или крючок прямо там, где стыкуются швы, потому что она легко открывается.
Обзор кнопок | Справочный центр Coda
Внутри этой статьи
Как использовать кнопки
Посмотрите видео о кнопках
Формат столбца кнопок
Некоторые примеры кнопок
Часто задаваемые вопросы о кнопках
С помощью кнопок вы можете добавить еще больше взаимодействия в свою документацию Coda, позволяя вам: превратите свой документ в индивидуальное приложение для вашей команды.
Как использовать кнопки на странице
- Нажмите Изучите , затем Кнопки — или — Введите
/ кнопкув любом месте страницы - Выберите «Новая кнопка» или тип кнопки, которую вы хотите добавить
- Дайте вашей кнопке имя (как вы можете ссылаться на нее в формулах) и метку (текст, отображаемый на кнопке для всех зрителей в вашем документе)
4. Подтвердите действие вашей кнопки, где будет выполнено действие, и любые другие настройки действий — например, предопределенные значения или условия, которые отключили бы кнопку
5.Настройте внешний вид кнопки, выбрав ее размер, цвет, значок и значение значка, если это необходимо.
Вуаля! У вас есть красивая кнопка:
Посмотрите видео о кнопках
Формат столбца кнопок
Помимо создания кнопок на своей странице, вы можете использовать типы столбцов кнопок для своих таблиц, чтобы облегчить целенаправленную совместную работу, выполнять действия в сторонних приложениях с помощью пакетов или даже включать автоматизацию.
Некоторые примеры кнопок
Кнопки RSVP
В приведенном выше примере каждая кнопка настроена на добавление строк в таблицу RSVP, и мы используем формулу = User () для сбора сведений о человеке:
Отметить все задачи завершено
В этой настройке кнопки мы вместо этого изменяем строки:
Кнопки с эмодзи или формулами
В этом примере мы добавляем строки в таблицу в другом разделе, а затем создаем формулу холста для подсчета числа ответов:
Кнопки, которые нажимают кнопки
Одно из действий, которое может выполнить кнопка, — это нажатие другой кнопки (или кнопок!).

 Поэтому нетрудно догадаться, что этот глагол направлен на действие, совершаемое с кем-либо одушевлённым или же, в некоторых случаях, неодушевлённым, но внешне имеющим черты человека или животного. В качестве последнего может выступать кукла, плюшевый мишка или манекен.
Поэтому нетрудно догадаться, что этот глагол направлен на действие, совершаемое с кем-либо одушевлённым или же, в некоторых случаях, неодушевлённым, но внешне имеющим черты человека или животного. В качестве последнего может выступать кукла, плюшевый мишка или манекен. Нижняя должна быть расстегнута, а верхняя – в зависимости от ситуации. В неформальной обстановке застегивать ее не обязательно.
Нижняя должна быть расстегнута, а верхняя – в зависимости от ситуации. В неформальной обстановке застегивать ее не обязательно.
 На этот случай не предусмотрено никаких правил, все зависит от того, как комфортно самому человеку.
На этот случай не предусмотрено никаких правил, все зависит от того, как комфортно самому человеку.
No Comments